投稿にはパノラマ写真を用意します。
写真の準備が出来ましたら以下の手順に沿って投稿します。
1.写真のサイズ・ファイル名を確認・変更

・まず、縦サイズが550pxになっているか確認します。
550pxでなかった場合、windows付属のペイント等の画像処理ソフトを使い縦横比を保って縦サイズを550pxにします。
そして横サイズを確認します。(上の写真は4749pxです)
・ファイル名を半角英数のみにします。(日本語名ではサーバーにアップロードできません)
・ファイルサイズを2Mバイト未満にします。(2Mバイト以上ではアップロードできません)
ファイルサイズ変更ソフトはここをクリックしてダウンロードしてください。
2.管理画面にログイン
・ページ右下のログインをクリックします。

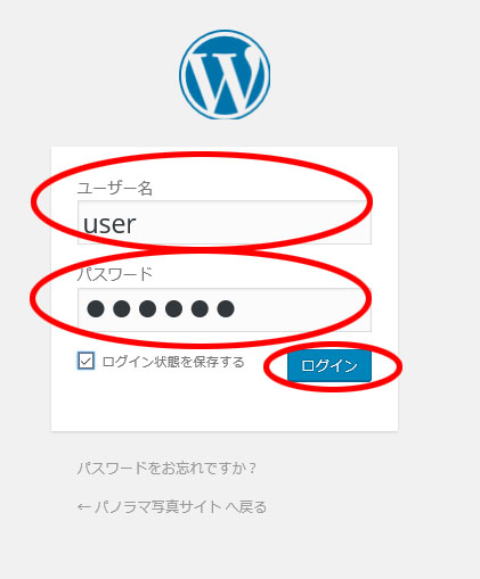
・ユーザー名欄にuser、パスワード欄にuser01と入力し、ログインをクリックして管理画面に移行します。

投稿者名がユーザーの写真は修正・削除等出来ます。
自分専用のID・PW・投稿者名を「お問い合わせ」から請求してください、他の方から修正・削除等されなくなります。
3.管理画面でパノラマ写真を設置
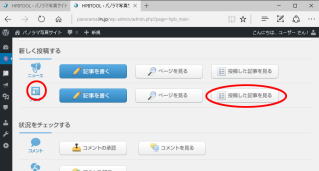
・管理画面が表示されたらhpbダッシュボードのブログの「投稿した記事を見る」をクリックします。

・マウスカーソルを「投稿用サンプル」に近づけると編集が表示されるのでクリックします。

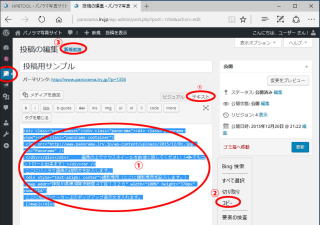
・投稿の編集画面が表示されたら、画面右のテキストをクリックしてテキスト入力画面にします。
内容欄を全てドラッグして選択し、右クリックして表示されたボックス内の「コピー」をクリックします。
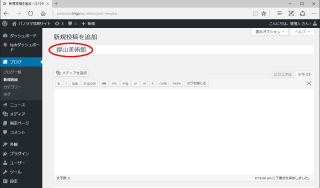
そのあと、上部にある新規作成をクリックします。

・新規投稿を追加画面が表示されたら表題を入力します。

・マウスカーソルを内容欄で右クリックし、表示したボックス内の「貼り付け」をクリックし内容を貼り付けます。

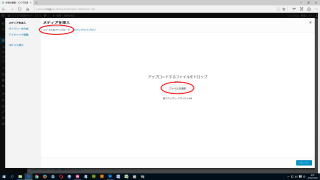
・パノラマ写真をアップロードするため、内容欄の上にある「メディアを追加」をクリックし、出た画面の「ファイルをアップロード」をクリックし「ファイルを選択」をクリックします。

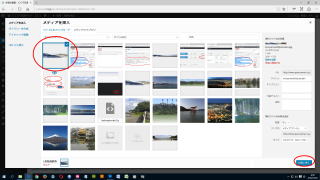
・パソコン内のファイル画面が表示されるので、投稿するパノラマ写真を選び「開く」でアップロードします。
アップロードした写真が表示されるので、右下の「投稿に挿入」をクリックします。

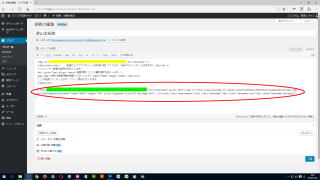
・管理画面に戻り投稿された画像に関するデータ類が追加されるので、その中のファイル名
例えば、
http://www.panorama.lrv.jp/wp-content/uploads/2016/01/koriyamashibijutsukan.jpg
の部分を下の黄色の部分のファイル名と入れ替えます。
それが終えたら追加されたデータ類は全て削除します。

・その他、内容欄の部分(下の赤字の部分)を変更します。
data-widthの値はパノラマ写真の横幅(px)、data-startの値は写真の初期表示横位置(px)です。
map addrの値はマーカー位置の住所です。
<div class="panoramaset"><div class="panorama"><div
class="panorama-view"><div class="panorama-container">
<img src="http://www.panorama.lrv.jp/wp-content/uploads/2016/01/koriyamashibijutsukan.jpg" data-width="4750" data-start="1000" alt="Panorama" />
</div></div></div> 画像の上でマウスホイールを前後に回してください(◀∎▶でもコントロール出来ます)</div><br
/>
ここにパノラマ画像の説明文を記入します。
<div style="text-align: center">撮影場所(ここに撮影場所を記入します。)
[map addr="神奈川県横須賀市鴨居4丁目1326" width="100%" height="370px" zoom="14"]
ここに地図のマーカーのポップアップ表示文を入れます。
[/map]</div>
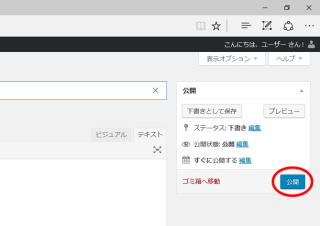
・入力が終えたら右の「公開」をクリックします。

・左上に「投稿を表示」が表示されるのでそれをクリックします。

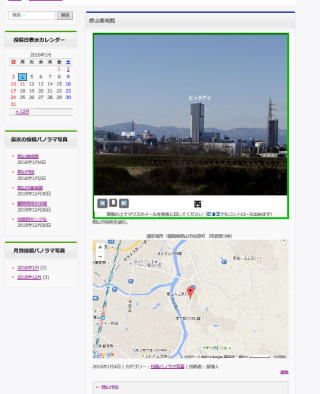
・投稿したパノラマ写真がホームページに表示されました。

4.ログアウト
・ページ右下の「ログアウト」をクリックします。

・ログアウト画面が表示されるので「パノラマ写真サイトに戻る」をクリックします。

・ホームページに戻り完了です