パノラマ写真は閲覧アプリを使用して鑑賞します。
閲覧アプリはtext形式で作成されており、windows付属のメモ帳を使って内容を変更します。
また、閲覧アプリはパノラマ写真の表示にIE等のブラウザを使用しているので、サーバーにアップロードしてインターネットに公開することが出来ます。
(本サイトの投稿パノラマ写真ページは閲覧アプリを使用しています)
1.閲覧アプリのダウンロード
ここをクリックして閲覧アプリをダウンロードしてください。
圧縮してますので、ダブルクリックして解凍してください。
2.閲覧アプリの使用
解凍して出来た「パノラマアプリ」フォルダ内のpanorama.htmlをダブルクリックしてください。
閲覧アプリがパソコンに設定した標準ブラウザで開きます。
Edge等のブラウザでは画面が表示されないので、IEで閲覧してください。

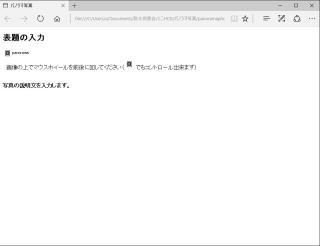
・ 閲覧アプリでの表示

写真の説明文を入力します。
3.パノラマ写真の入れ替え
「パノラマアプリ」フォルダ内のphoto.jpgを削除して閲覧するパノラマ写真のファイル名をphoto.jpgにし、「パノラマアプリ」フォルダに貼付けます。
4.閲覧アプリの内容変更
「パノラマアプリ」フォルダ内のpanorama.htmlファイルをwindows付属のメモ帳で開き、
下の赤字部分を変更して上書き保存します。
<!DOCTYPE HTML>
<!– saved from url=(0027)http://www.panorama.lrv.jp/ –>
<html>
<head>
<meta charset="shift-jis">
<title>パノラマ写真</title>
<link rel="stylesheet" href="panorama/panorama.css" type="text/css">
<script src="panorama/panorama.js" type="text/javascript"></script>
</head>
<body>
<h2 class="center margintop">表題の入力</h2>
<div class="panoramaset"><div class="panorama"><div class="panorama-view"><div class="panorama-container">
<img src="photo.jpg" data-width="2176" data-start_position="1000" alt="panorama">
</div></div></div> 画像の上でマウスホイールを前後に回してください(<img src="panorama/kigo.jpg" /> でもコントロール出来ます)</div><br />
<h4 class="center">写真の説明文を入力します。</h4>
</body>
</html>
赤字部分の内容
・表題の入力:写真の表題を入力します。
・2176:入れ替えたパノラマ写真の横サイズの値(単位:px)を半角数字で入力します。
・1000:入れ替えたパノラマ写真の初期表示位置の値(単位:px)を半角数字で入力します。
・写真の説明文を入力します。:写真の説明文を入力します。
5.パノラマ写真の閲覧
「パノラマアプリ」フォルダ内のpanorama.htmlをダブルクリックするとIEブラウザが立ち上が り、パノラマ写真が表示されます。
画像を左右にドラッグする、マウスホイールを前後に回す、左下の![]() 記号をクリックする
記号をクリックする
と画像の左右が表示されます。
6.Windows10付属の標準ブラウザEdgeから閲覧するには
Windows10の標準ブラウザEdgeは、ローカル環境では閲覧アプリが正常に作動しません。
Edgeの画面からIEに切り替えて閲覧してください。
Edgeの画面からIEへの切り替え要領
・ Edgeで閲覧アプリを立ち上げる。

画像が表示されません。
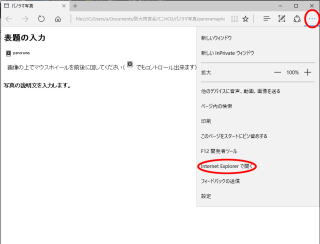
・ 右上の…記号をクリックすると、下にボックスが表示するのでその中の「Internet Explorer
で開く」をクリックします。

・ パノラマ写真が表示されます。
